Page Header
The O2VEND platform allows you to add custom CSS styles and JavaScript to the webpages of your ecommerce site by configuring the page headers feature. This can help you to further customize and enhance the appearance and functionality of your site.
You can insert custom CSS styles by going to the page headers feature and then to the theme section, where you can find the option to add custom CSS styles. You can also make use of the page header section of the platform to add the CSS code. Once you have added the custom CSS styles, before publishing them ensure that they are correct and that they look the way you want them to.
You can also insert custom JavaScript to the webpages of your site by using the custom code section or the footer section of the platform. This can help to enhance the functionality of your site by adding additional features or interactivity. You should be careful while adding custom Javascript as it can break the site if not implemented correctly. It's better to consult with a developer before adding any javascript.
By configuring the page headers feature, you can add custom CSS styles and JavaScript to your ecommerce site, which can help to improve the appearance and functionality of your site. This can help to create a more visually appealing and user-friendly design and increase the overall experience for your customers.
Example:
Google Analytics is a popular web analytics service that can provide valuable insights into the traffic and behavior of your ecommerce site. To add Google Analytics to your site using O2VEND platform, you can use the custom code feature in the page headers section of the platform.
Here's an example of how you can add the Google Analytics tracking code to your ecommerce site in O2VEND platform:
Go to the page headers section in the O2VEND platform.
Navigate to the custom code or footer section.
Copy the tracking code provided by Google Analytics. This code will begin with .
Paste the code in the custom code section or the footer section of O2VEND platform.
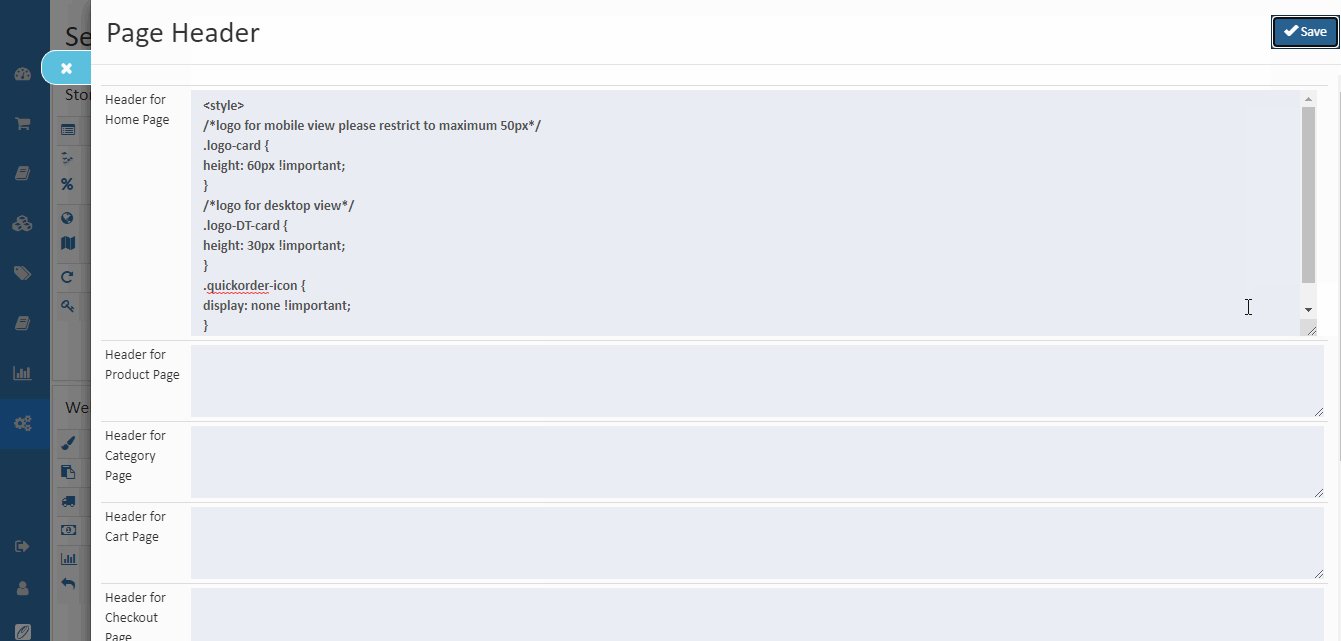
Save the changes and publish the code to your site.
Verify the installation of the code by logging in to your Google Analytics account.
Once you've added the Google Analytics tracking code to your site, you'll be able to see detailed analytics data on the behavior of your visitors. This can help you to gain insights into how people are using your site, which can help you to improve the user experience and increase conversions. You can also set up different goals, conversion, and funnels in the GA to track the visitors activities, conversions and behavior.
It's important to note that you need to have a Google Analytics account and a tracking code generated to be able to implement it to your website. Also, keep in mind to verify the installation after adding the code and make sure that it's working properly.
For example, a customer selects some items, adds the item to their cart, confirms, and proceeds to the checkout, but then for some reason, the sale never actually happens. Web analytics makes it possible for store owner to dig through the exact data to figure out what happened and how to correct their sales process to help for avoid this in the future.

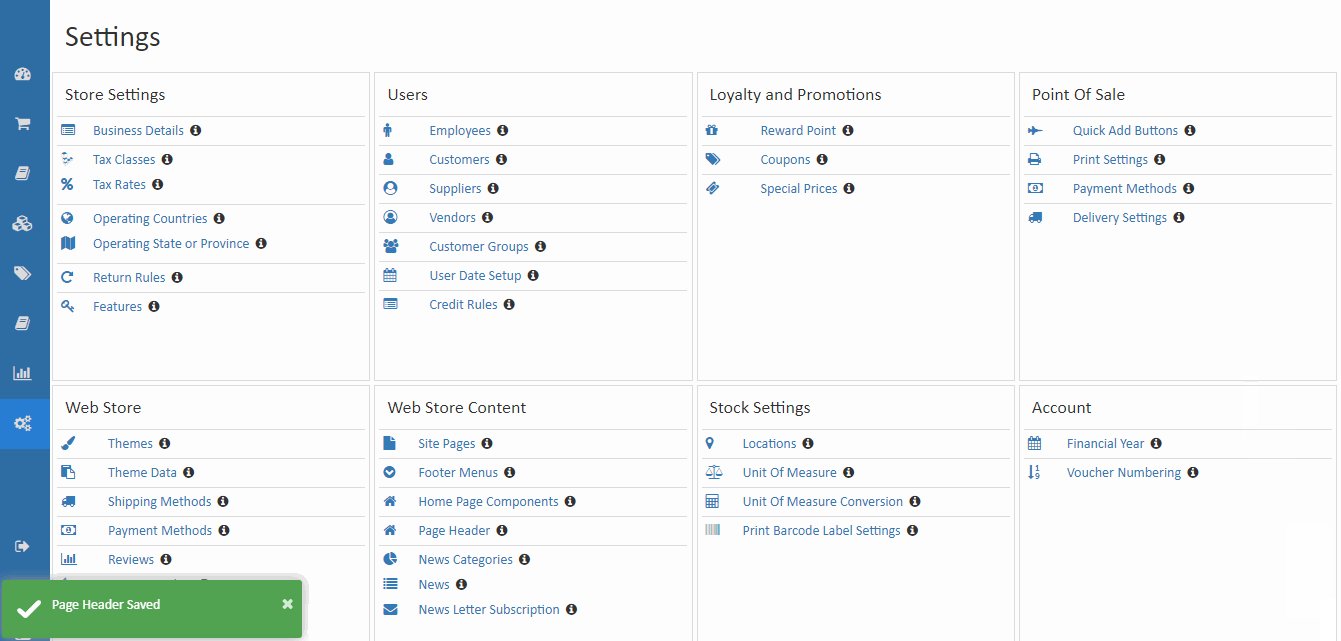
How to add page header
- Open Back Office.
- Go to the Settings menu and see Page Header in the web store content.
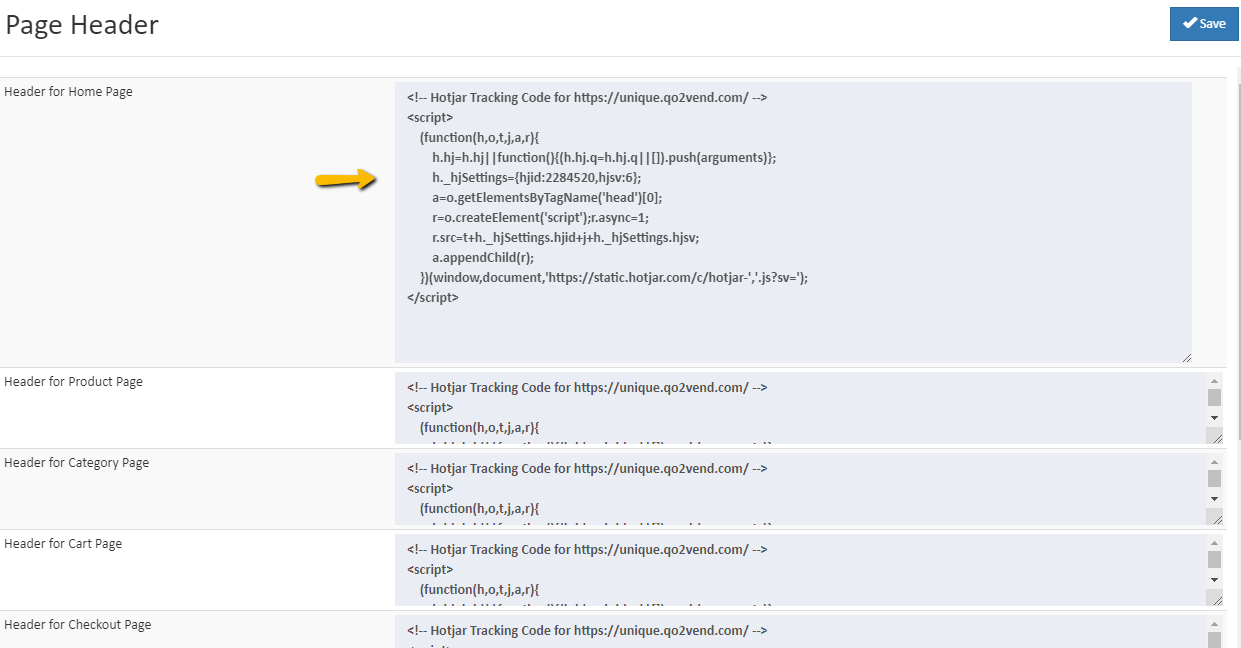
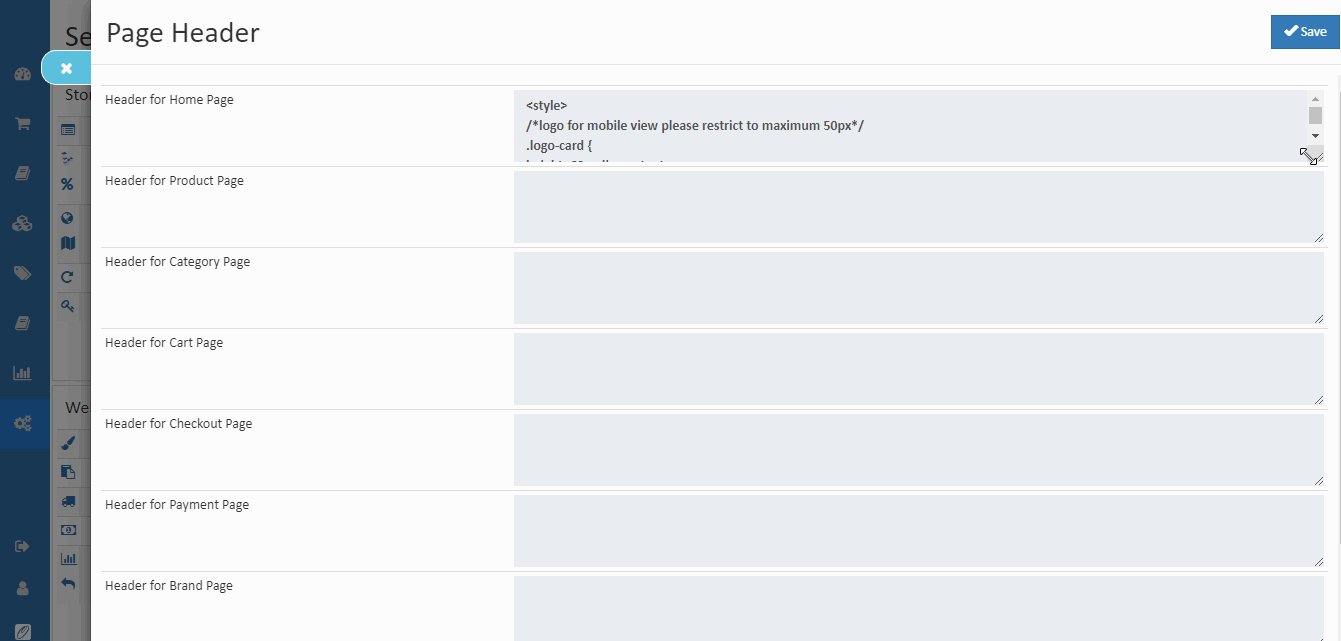
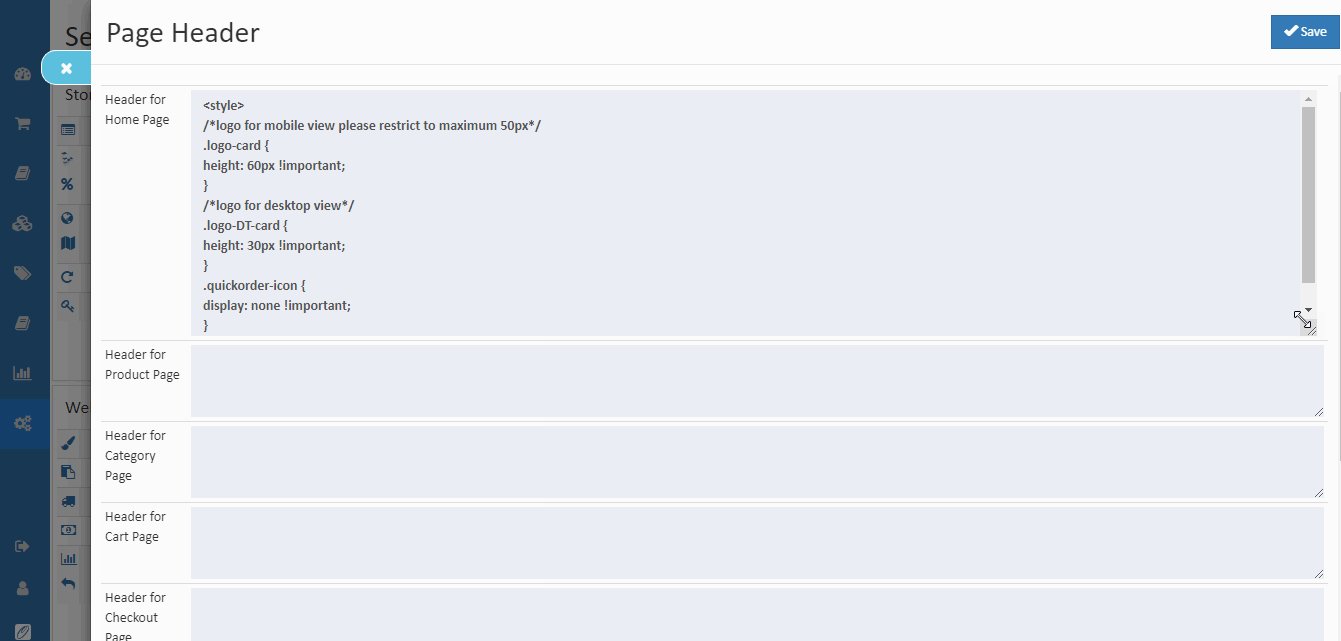
- Click and open Page Header.
- Insert the analytics code in this section. For example Hotjar
- Our o2vend page header helps to insert a styles, google analytics, hotjar and html tag.
- When you want to track site search results or catagory as events then it provides deeper insights into which specific products or category people looking for in your store.