SEO
SEO(Search Engine Optimization)
SEO stands for Search Engine Optimization, which is the process of optimizing a website to improve its visibility and ranking in search engine results pages (SERPs). Meta tags are a crucial part of SEO, as they provide important information about a website's content to search engines and website visitors.
Meta tags are HTML tags that are placed in the head section of a web page, and are not visible to website visitors. They provide information about the page's content and its purpose, such as the title, description, and keywords. This information is used by search engines to understand the relevance of a page to a particular search query and to determine its ranking in search results.
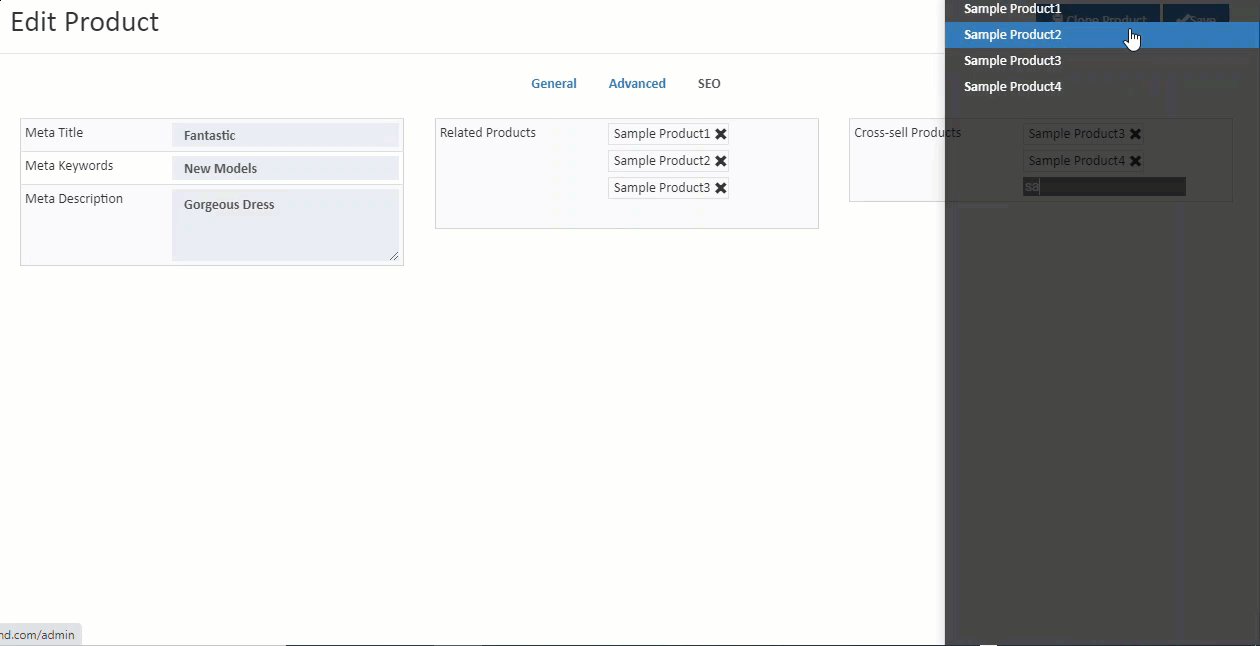
In this section, you can add SEO-related meta tags, such as the page title, description and keywords, to improve the visibility of the products in the search engines. Additionally, you can also add related products and cross-sell products that will be displayed alongside the product on the product detail page. This will increase the chances of visitors to purchase more products or even related products.
Tip
Always keep in mind the below points before creating meta tags for product.
- Identify Unique Selling Point.
- No one knows business and product better than yourself.
- Write Engaging Content.
- Consider the impact words will have on a potential customer.
- Consider the Optimal Length.
Product SEO URL Slug:
A slug is a part of a URL that comes at the end of the URL and represents a particular page of a website. The slug is typically a short, human-readable string that describes the content of the page, and it is used to make URLs more user-friendly and easy to remember.
By default, the URL slug name is taken from the product name. However, administrators and SEO managers can change the slug name to better reflect the content of the page and to improve its visibility in search engine results.
It's important to ensure that the slug URL field does not include specific numbers, special characters, or unnecessary words, as this can make the URL less user-friendly and harder for search engines to understand. The best practice is to make the slug URL as simple and relevant as possible, and that it should align with the overall SEO strategy.
It's also important to note that changing the slug name will change the URL of the product, so it's important to make sure that any links to the old URL are redirected to the new one, to avoid broken links and to maintain the SEO ranking.
How to create SEO URL Slug
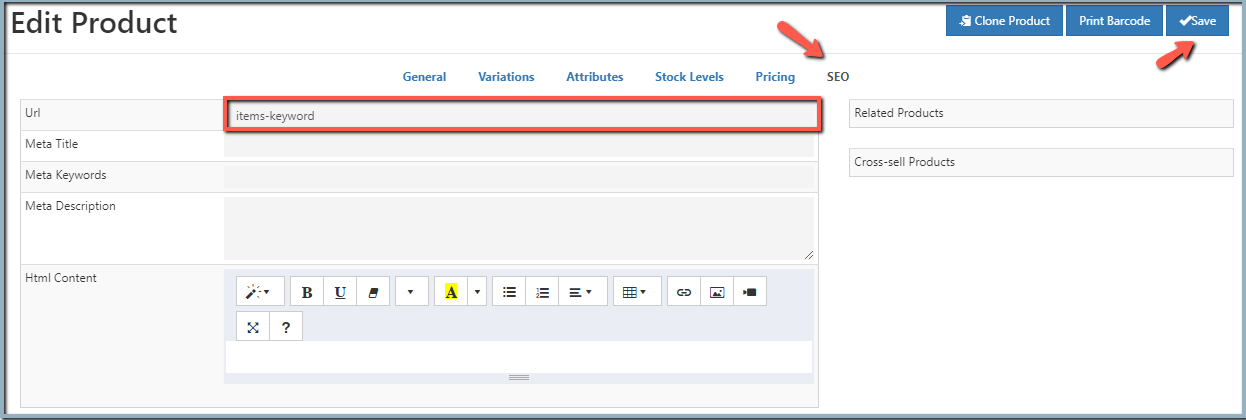
- open the SEO tab.
- Enter the Product SEO URL slug name.
An example is the URL "https://o2vend.com/itemsname-keyword/" where the slug is "itemsname-keyword".where the slug is "items-keyword".

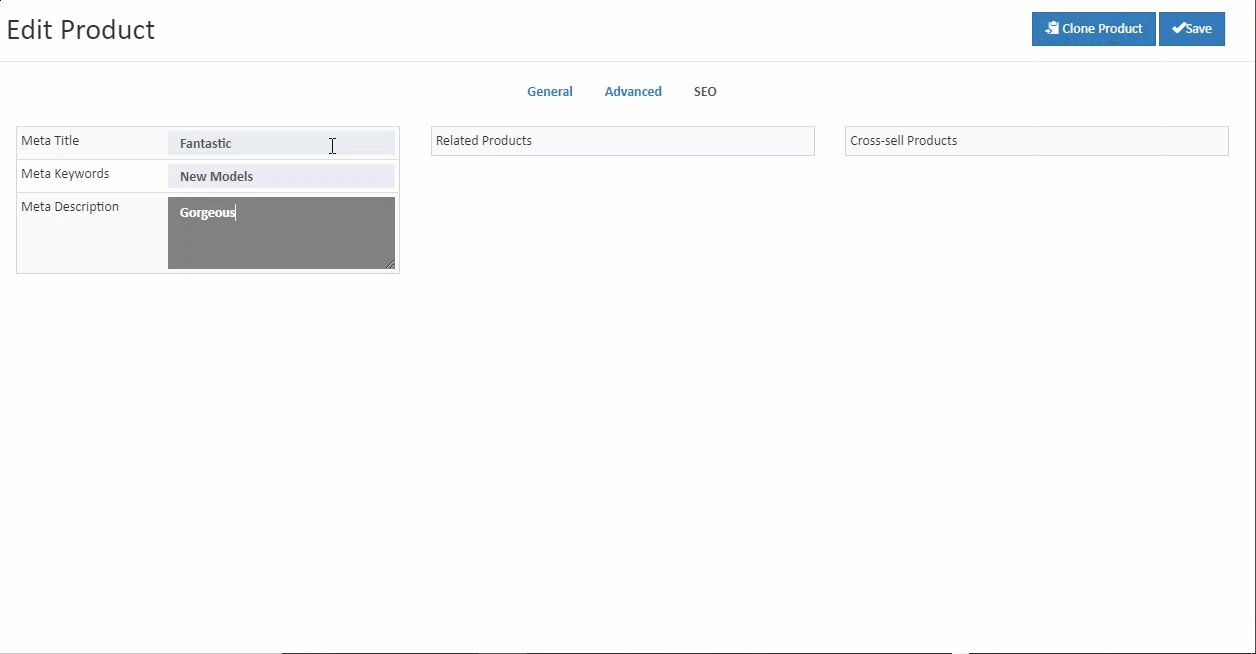
How to Create Meta Tages
- open the SEO tab.
- Enter meta tag details in this section.

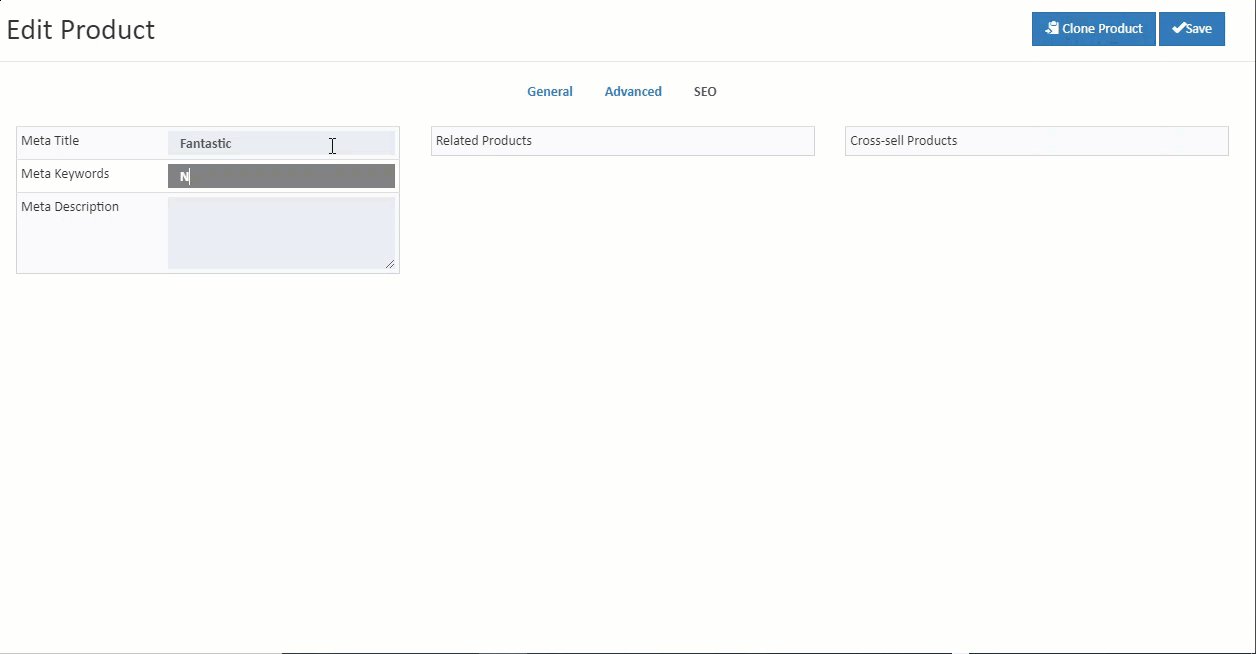
Meta Title
A meta title is an important part of website optimization, and it's distinct from the headline on the page itself. It serves as a name tag for the web page, and it is used to describe the content of the page in a concise and accurate manner.
The meta title is displayed on the browser tab and tells users what page they are on. It's also the first thing that users see in the search engine results page (SERP), which is why it is important to make it relevant, concise and compelling.
Meta titles are also read by search engine robots, which use them to understand the content and relevance of a page. Search engines use the information in the meta title to determine the ranking of a page in the SERP, so it's important to make sure that the meta title is relevant and includes relevant keywords.
When creating a meta title, it's important to keep the length between 50-60 characters, as search engines typically display only the first 50-60 characters of a title. Longer titles will be truncated and the important information may be cut off. It's also important to include the main keywords for the product, in order to make it more visible in search engine results.
Meta Keyword
Meta keywords are a list of words or phrases that are related to the content of the webpage, and they are used by search engines to understand the relevance of a page to a particular search query. They can be used to indicate the main themes of the page, and they can help search engines to match the page to relevant search results.
In the past, meta keywords were considered to be an important ranking factor for search engines, but today their importance has decreased. Search engines have become more sophisticated in understanding the content of a webpage, and now rely more on other factors such as the webpage's content and backlinks to determine its relevance.
Despite that, it's still recommended to include meta keywords in the webpage, but it should be done in a way that is natural and consistent with the content of the webpage. It's also important to use relevant, concise and accurate keywords, and avoid keyword stuffing, which is the practice of overloading the webpage with irrelevant keywords in order to improve its ranking.
Meta Description
The meta description is an HTML attribute that provides a brief summary of a web page. It is used to describe the content of a webpage in a concise and accurate manner, and it is designed to give users an idea of what the page is about before they click on the link.
Search engines such as Google often display the meta description in search results, usually under the title of the webpage. The meta description can have a big impact on the click-through rate (CTR) of a webpage, as it gives users an idea of what they can expect to find on the page. A well-written and compelling meta description can increase the chances of a user clicking on the link, which can lead to more traffic to the website.
When creating a meta description, it's important to keep it between 150-160 characters, as search engines typically display only the first 150-160 characters of a description. Longer descriptions will be truncated and the important information may be cut off. It's also important to include relevant keywords, as this can help to increase the visibility of the webpage in search engine results. The meta description should be unique and relevant to the content of the webpage, and should be written in a way that is compelling and encourages users to click on the link.
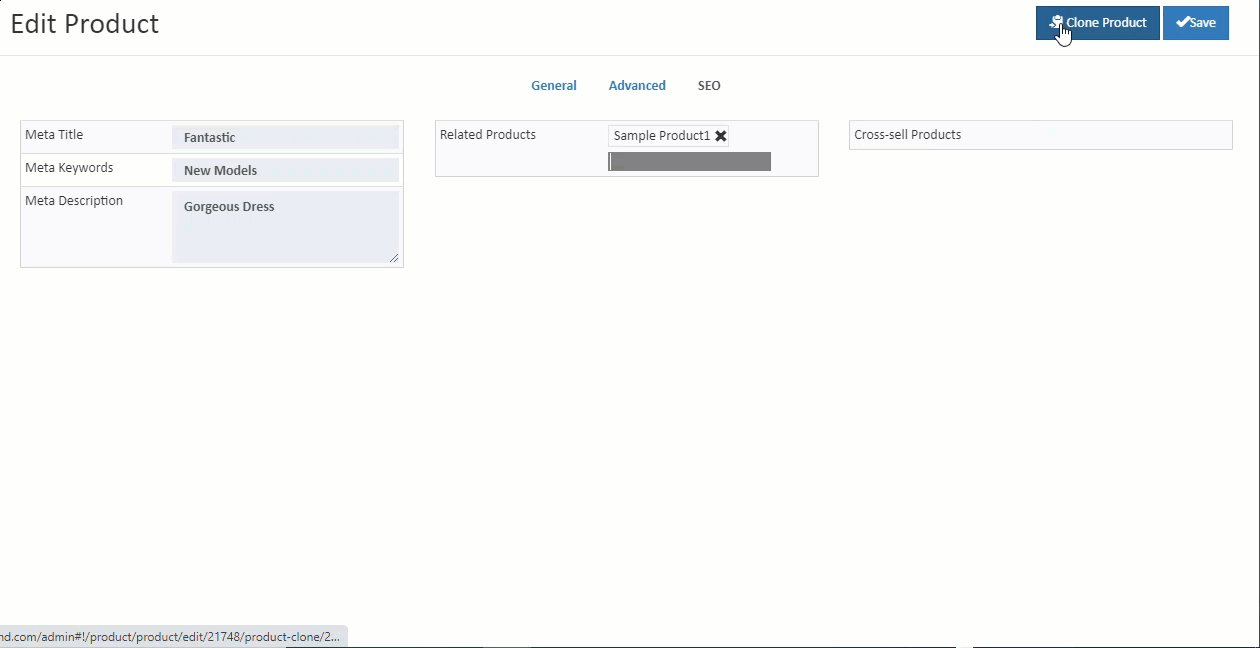
Related Products
Adding related products to a product can be a great way to increase sales and improve the customer experience. By showing related products at the bottom of the product details page, it can make it easier for customers to find and purchase additional products that are of interest to them.
In O2VEND eCommerce, related products can be added to a product in the back-end system, typically by selecting the product and then choosing the option to add related products. You can add one or more related products, and they will be displayed on the product details page, usually in a section called "Related Products" or "You may also like".
Related products can be selected based on different criteria, such as product category, brand, or customer behavior. For example, if a customer is viewing a product in the "shoes" category, related products could be other shoes in the same category or from the same brand.
It's important to note that the related products should be relevant to the main product and that they should align with the overall business strategy. It's also important to review and adjust the related products periodically to ensure that they are still relevant and up-to-date. This feature can increase sales and customer satisfaction by providing customers with more options to choose from, related to their interests and needs.
Tip
For a garment product T-Shirt - Select one or more T-Shirt products as related products.

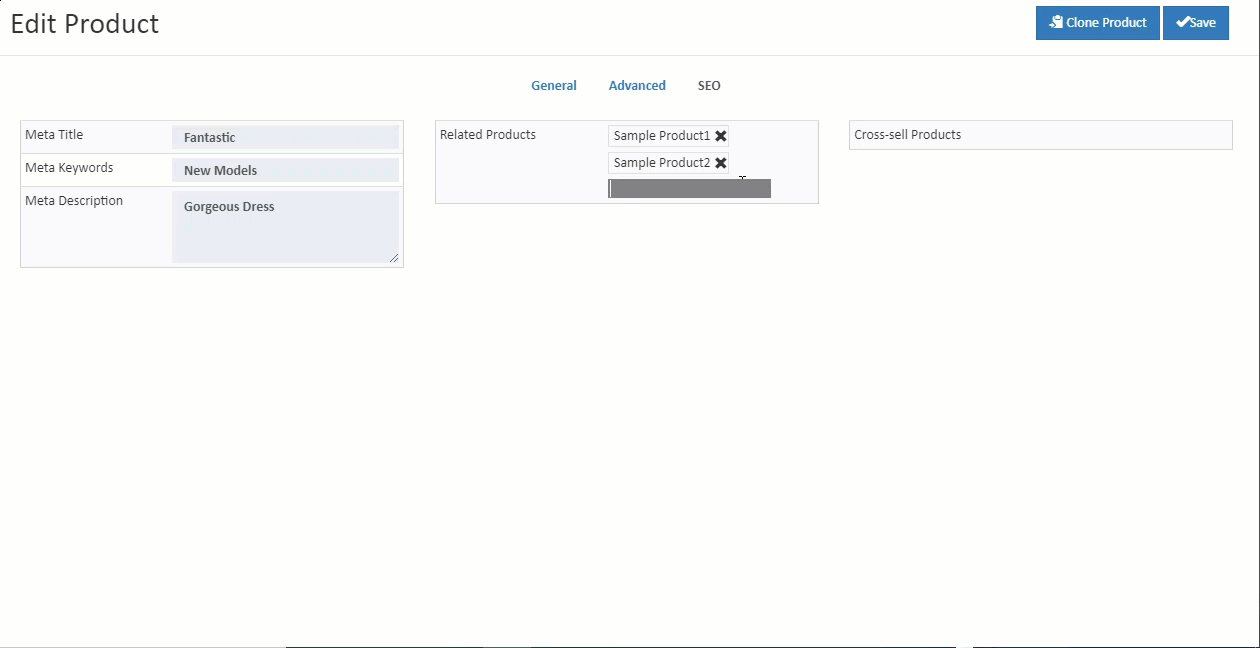
How to Add Related Products
- Open the SEO tab.
- Enter the name of the product in the related products field.
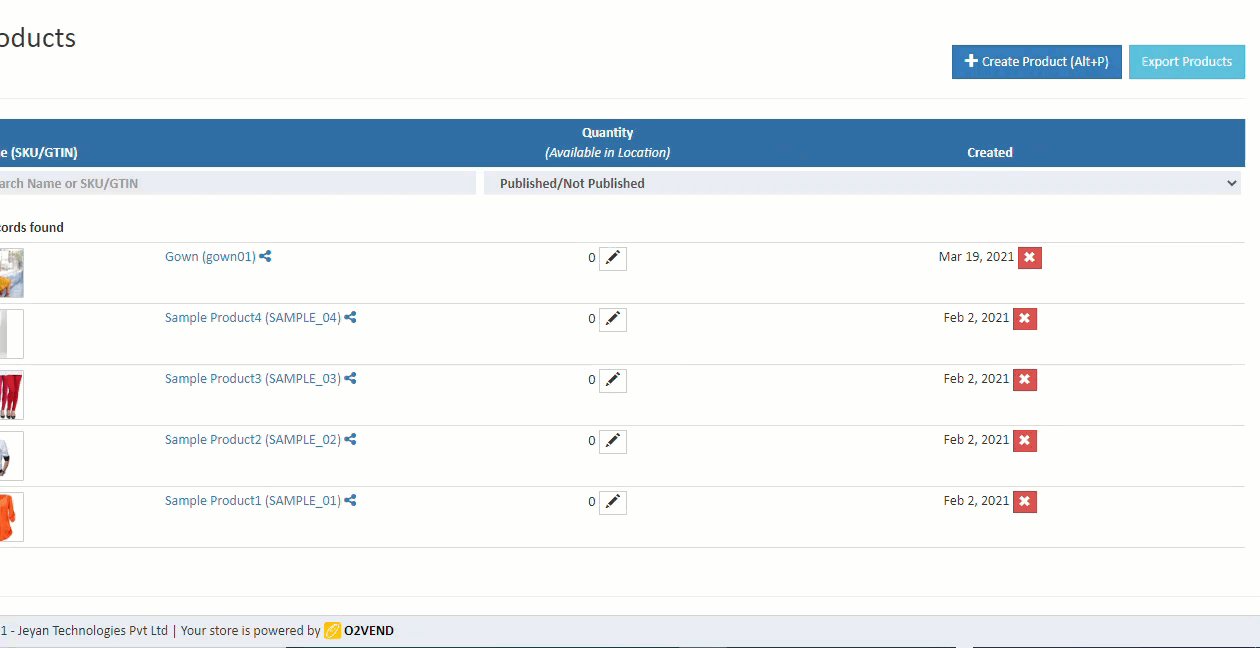
- Products list will be shown.
- Search or select for the products to be added as related products.
- Click Save.
- The added related products will be shown on the list.
Cross-sell products
Cross-selling is the process of selling a different product or service to a customer in addition to the one they are currently interested in, with the goal of increasing the value of the sale. This can be done by suggesting complementary or related products that customers might be interested in, in order to enhance their overall purchase experience.
In O2VEND eCommerce, cross-selling products can be added to a product in the back-end system, typically by selecting the product and then choosing the option to add cross-sell products. You can add one or more cross-selling products, and they will be displayed on the product details page, usually in a section called "Cross-sell products" or "Related products"
Cross-selling products can be selected based on different criteria, such as product category, brand, customer behavior, or purchase history. For example, if a customer is viewing a product in the "Camera" category, cross-selling products could be other photography-related items such as lens, bags, or tripods.
It's important to note that the cross-selling products should be relevant and complementary to the main product, and that they should align with the overall business strategy. It's also important to review and adjust the cross-selling products periodically to ensure that they are still relevant and up-to-date. This feature can increase sales and customer satisfaction by providing customers with more options and suggestions related to their interests and needs.
Tip
For a garment product T-Shirt - Select one or more accessories for Woman or Man as cross-sell products.

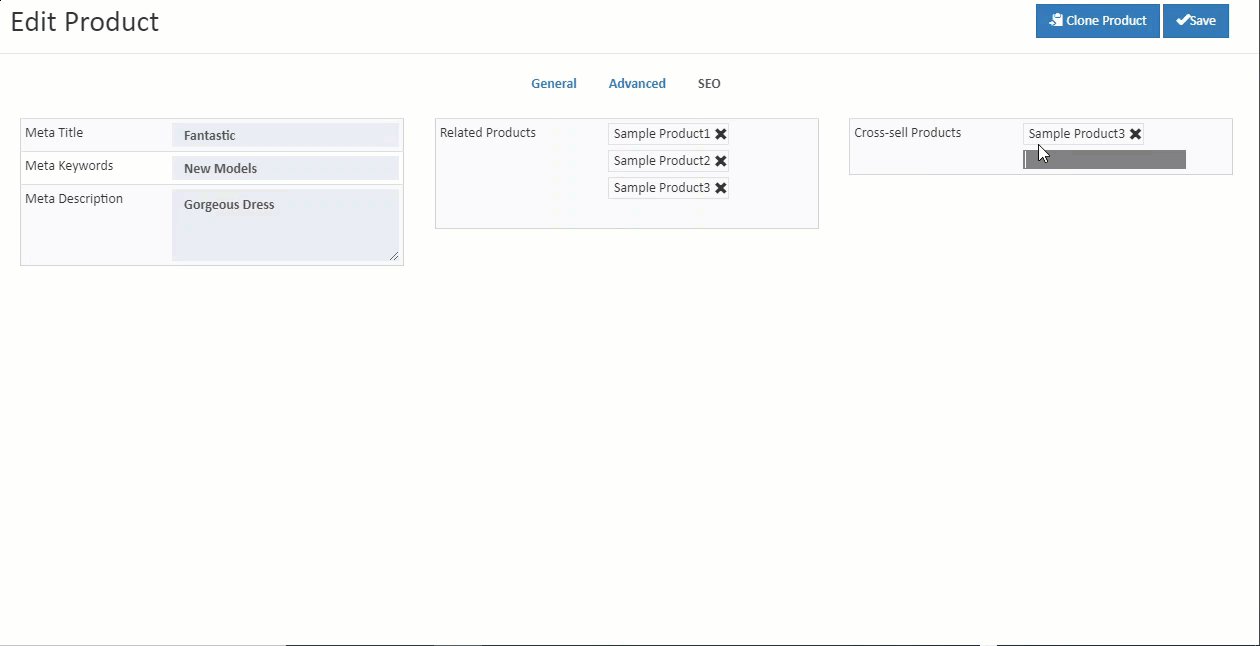
How to add cross-sell products
- Open the SEO tab.
- Enter the name of the product in the cross sell products field
- Products list will be shown.
- Search or select for the products to be added as cross-sell products.
- Click Save.
- The added cross-sell products will be shown on the list.
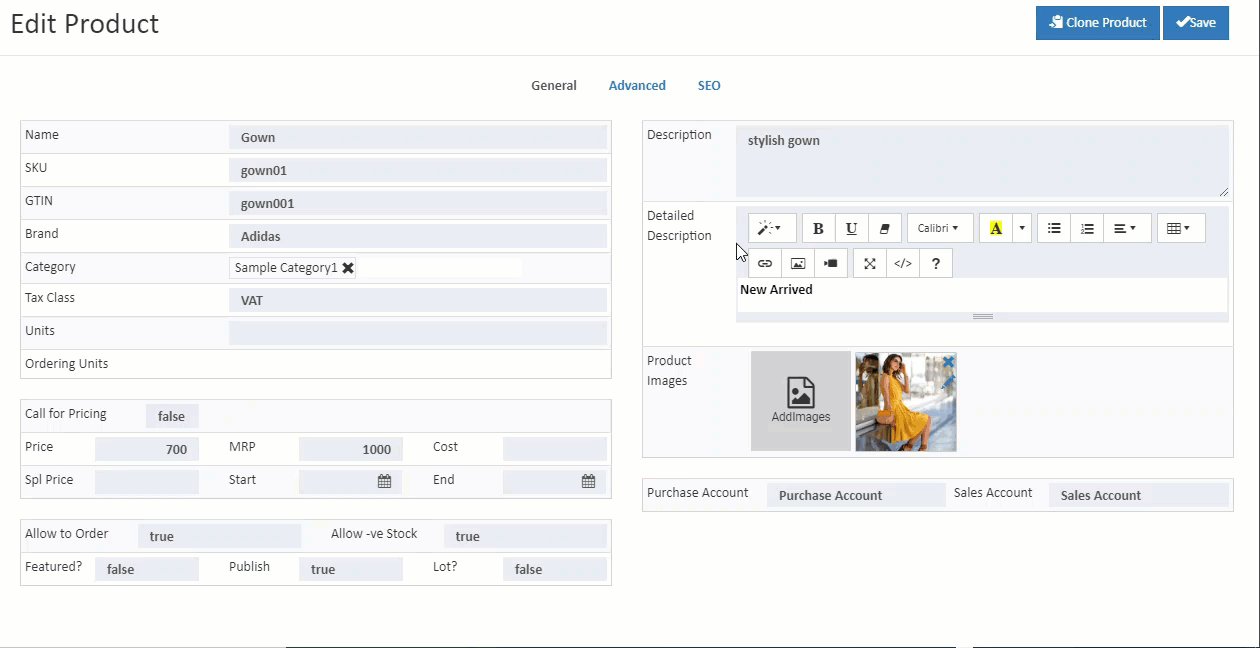
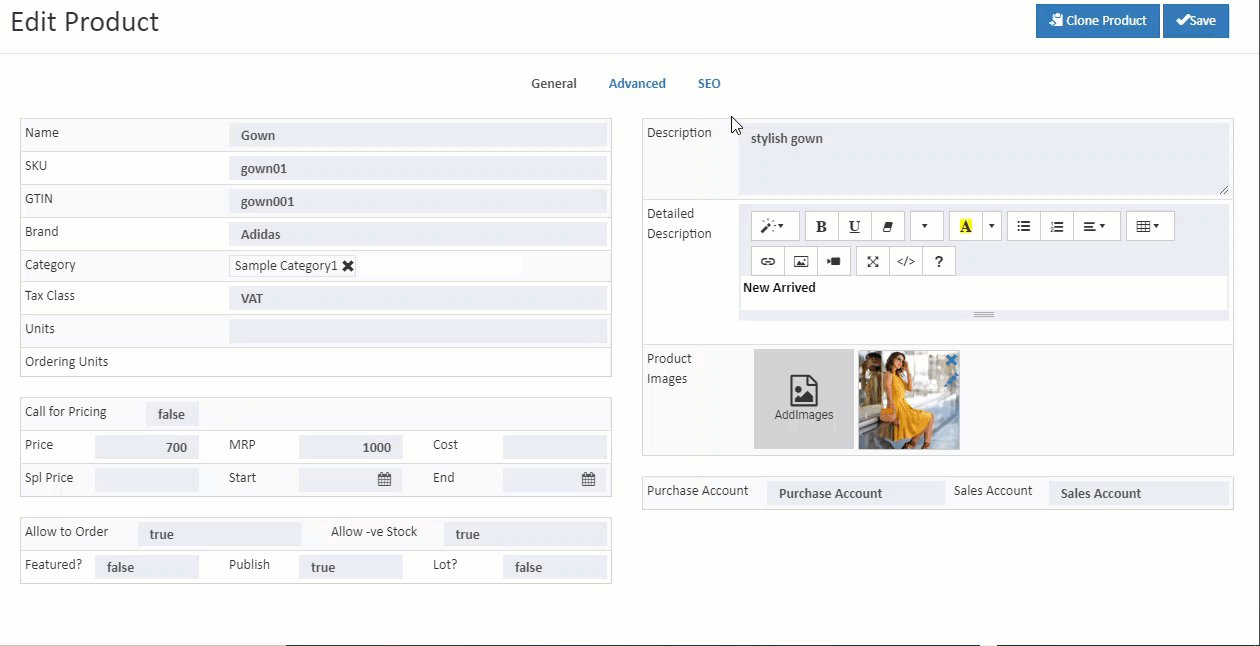
HTML Content
Enter details in HTML content. The administrator can write content about their product on the product description page. Use pictures, different fonts, colors to create the layout of the page. You shall also be able to upload HTML, css and JS codes in the code mode.