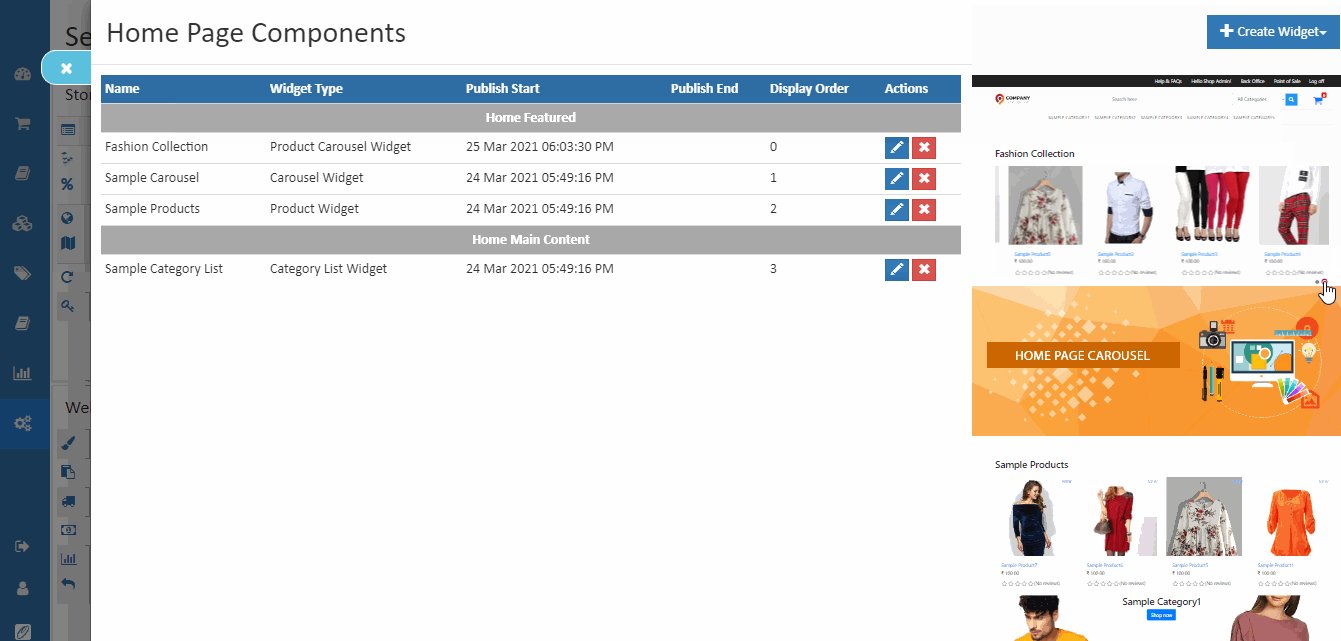
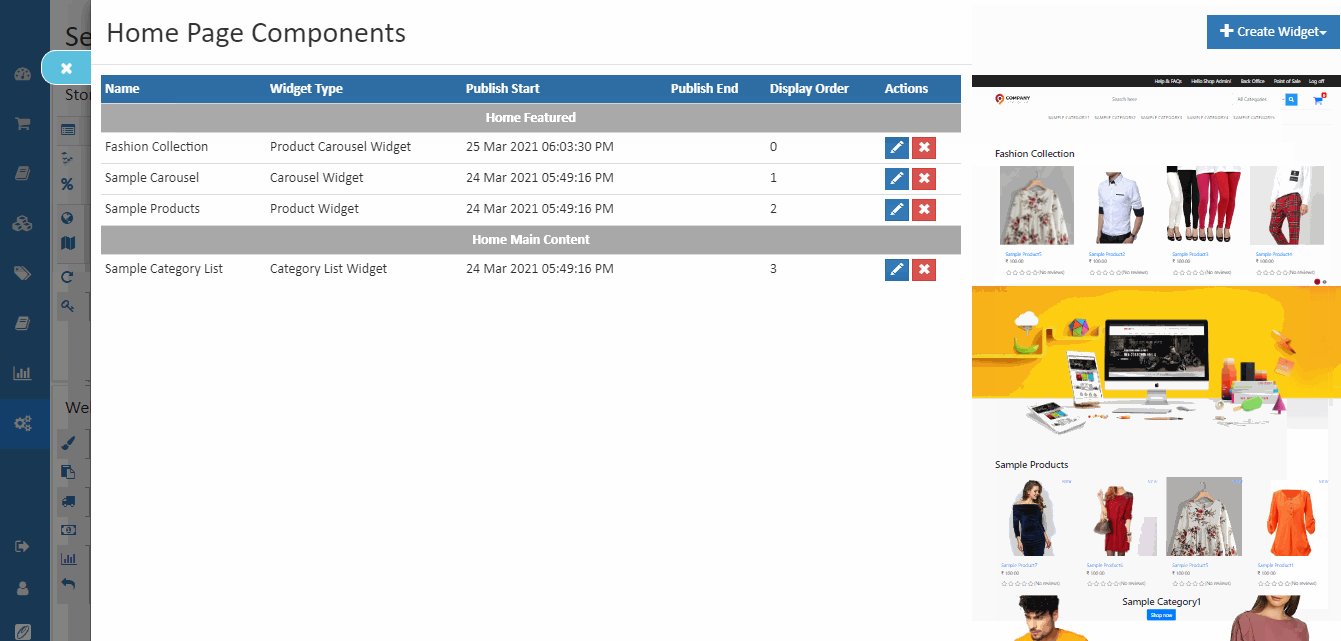
Home Page Components
The homepage of an ecommerce site is the first page that customers will see when they visit the website. It acts as the gateway to the rest of the site, and is designed to provide a quick overview of the products and services offered by the business.
A well-designed ecommerce homepage typically includes several key components such as:
- Banners: These are large, attention-grabbing images that are used to promote sales, special offers, or new products.
- Text: This includes headlines and descriptive text that provides additional information about the business and its products.
- Call-to-action buttons: These are buttons or links that encourage customers to take a specific action, such as making a purchase or signing up for a newsletter.
- Background color: This is the color that fills the background of the homepage, and it is used to create a visual hierarchy and to attract attention to certain elements.
O2VEND platform allows businesses to create and manage their online stores without the need for coding. One of the key features of the platform is the ability to use widgets with scheduling options to create the homepage of an ecommerce store.
Widgets are pre-designed elements that can be added to the homepage to provide additional functionality and visual appeal. These may include things like sliders, product carousels, and featured products sections, among others. These widgets can be easily customized to fit the needs of the business and match the overall look and feel of the site.
The scheduling option allows the business to schedule when certain widgets appear on the homepage, this can be useful for businesses that want to feature certain products or promotions at specific times of the year. For example, a business may want to feature a new product line on their homepage during the holiday season, and then switch to a different set of products after the holidays. This can help to keep the homepage fresh and engaging for customers, and can also help to drive more sales for the business.
O2VEND platform provides businesses with an easy and flexible way to create and manage the homepage of their ecommerce store. With the ability to use widgets with scheduling options, businesses can create a visually appealing and engaging homepage that is tailored to the needs of their customers and their business. This can ultimately lead to increased customer loyalty and more sales for the business.
To create the homepage components, businesses go to the O2VEND Back Office of their ecommerce site, select Settings, and then navigate to the webstore settings. From there, they can click on the home page components to customize the layout and elements of their homepage.

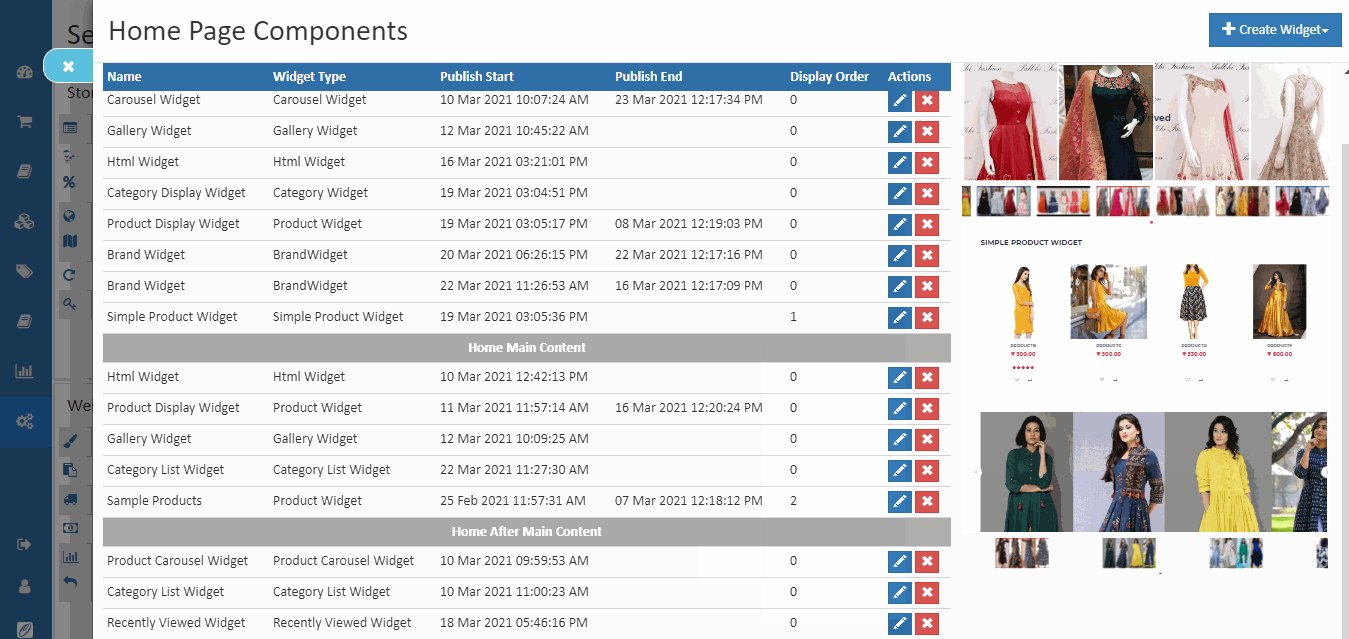
How to Create Home Page Components
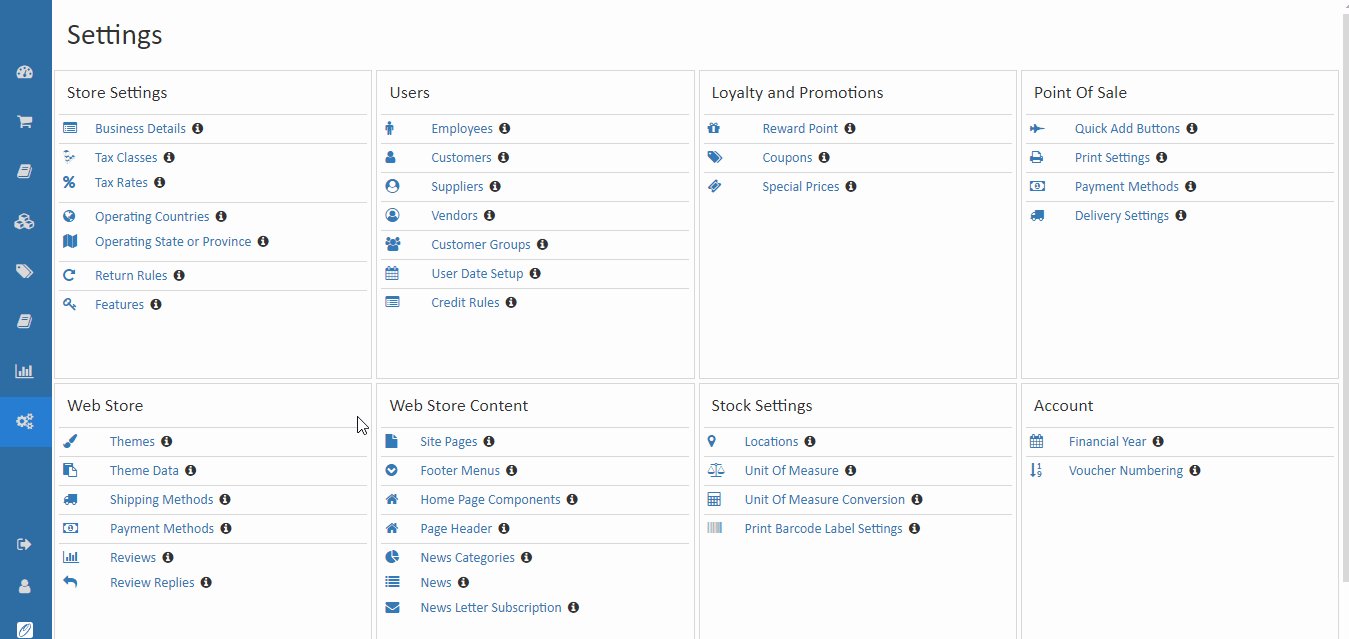
- Open Back Office.
- Go to Settings Menu.
- Select Settings
- See the webstore components
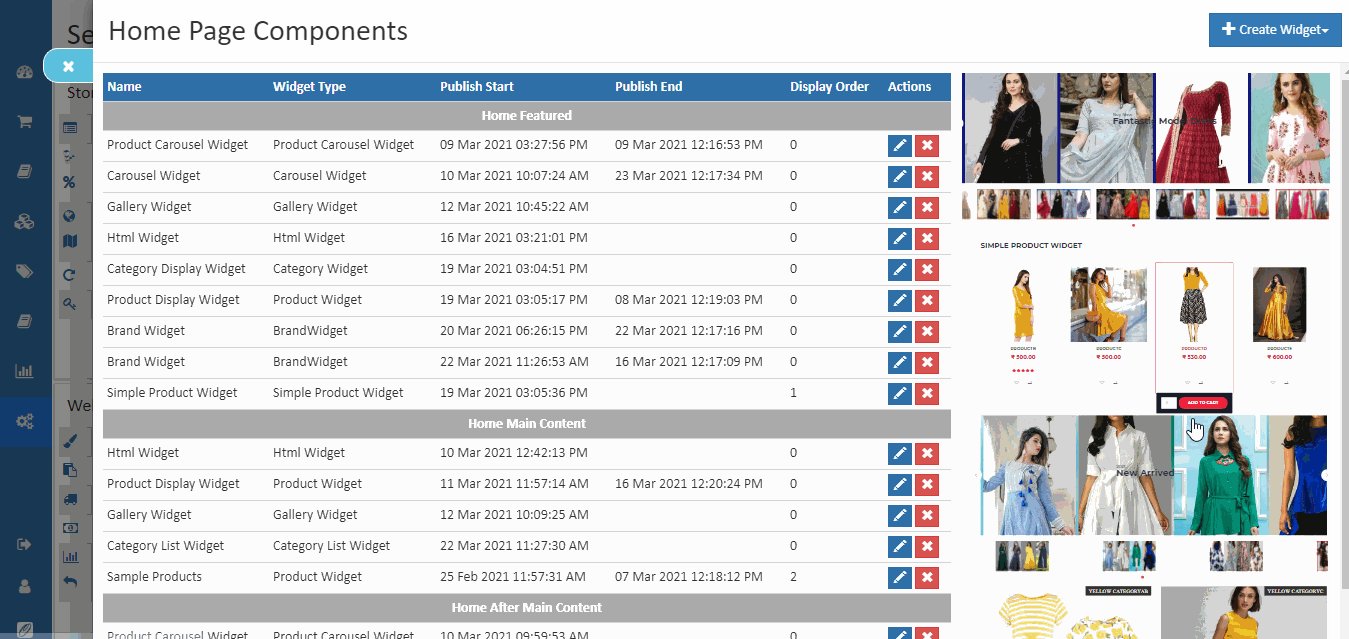
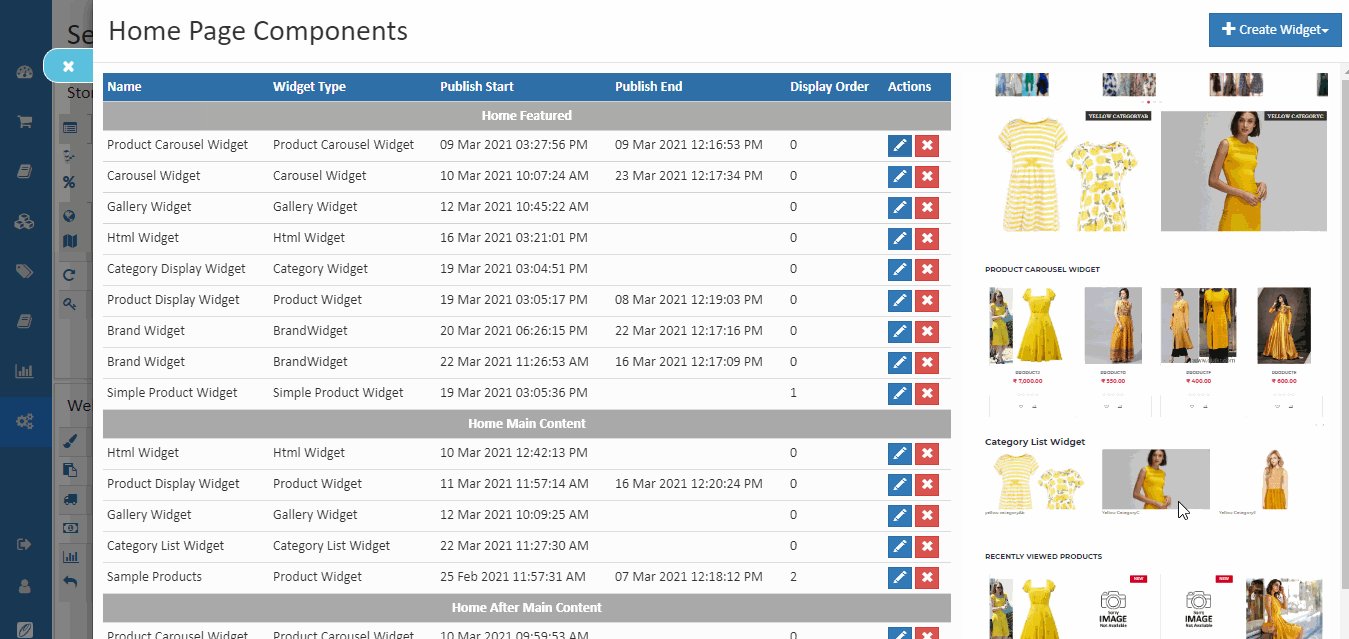
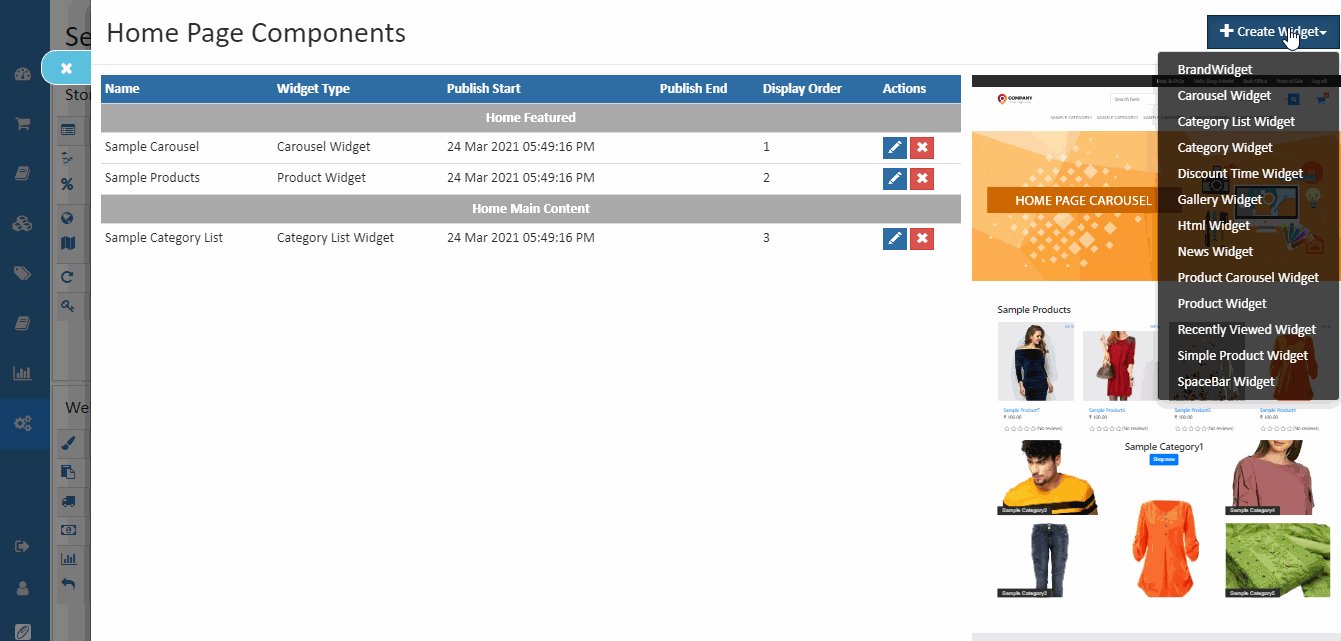
- Click and open Home Page Components
- Create any widgets in the list of widgets (If click create widget-List of widget is display)
- Enter all needed details.
- Press Save button.
Widget Name
Enter the name of the widgets.
Widget Zone
The widget zome is a feature in O2VEND that allows users to customize their website by adding and configuring different widgets. The widgets can be added to different widget zones, which are areas of the website where the widgets will be displayed.
Home featured
Home featured widget zone is an area of the homepage typically located at the top of the page and is used to display the main hero contents like featured products, promotions, or new arrivals. The purpose of this zone is to grab the attention of the visitors and showcase the most important products or offers of the store.
Home main content
Home main contents widget zone is an area of the homepage usually located below the hero contents and is used to display the main contents of the website like product categories, best sellers, or blog posts. The purpose of this zone is to provide a quick overview of the products and services offered by the business and allow customers to easily find what they are looking for.
Home after main content
Home after main contents widget zone is an area of the homepage usually located below the main contents and is used to display additional contents like testimonials, partners, or contact information. The purpose of this zone is to provide additional information about the business, increase trust and credibility and provide a way for customers to easily contact the business.
Footer content
The footer is the section of a webpage that is typically located at the bottom of the page and contains additional information about the website or business. The footer contents can vary from website to website, but typically includes links to important pages, such as the "About Us" page, "Contact Us" page, "Returns & Refunds" policy, "Privacy policy" and many other important pages that customer want to know about. Additionally, it may also include links to social media accounts, such as Facebook, Twitter, and Instagram, which can help businesses to drive customer engagement and increase visibility for their brand. It can also display the store's payment and shipping options, or any other policy or information that the customer might want to know about.
The footer can also include additional features such as a newsletter sign-up form, a contact form, and a site map, which can help customers to easily find the information they are looking for, and can also help to increase customer engagement with the business.
Show Left & Right Margin
The Left and right margins apply when set to "Yes".
Show Bottom Margin
When "Yes" is selected, the bottom margins are applied.
Background Color
Choose the widgets' background colour on your website's home page.
Text Color
Choose the text colour for the widget.
Publish Start and end date
Widget scheduling is a feature that allows users to schedule when certain widgets will be displayed on a website. This can be useful for businesses that want to feature certain products or promotions at specific times of the year
Schedule your website's widgets. Set the start and end dates for your widgets. Widgets will appear for this date and period.
Display Order
Choose the widget's order of display.
List of widgets:
- BrandWidget
- Carousel Widget
- Category List Widget
- Category Widget
- Discount Time Widget
- Footer Widget
- Gallery Widget
- Html Widget
- News Widget
- Product Canvas Widget
- Product Carousel Widget
- Product Widget
- Recently Viewed Widget
- Simple Product Widget
- SpaceBar Widget
- SplashWidget
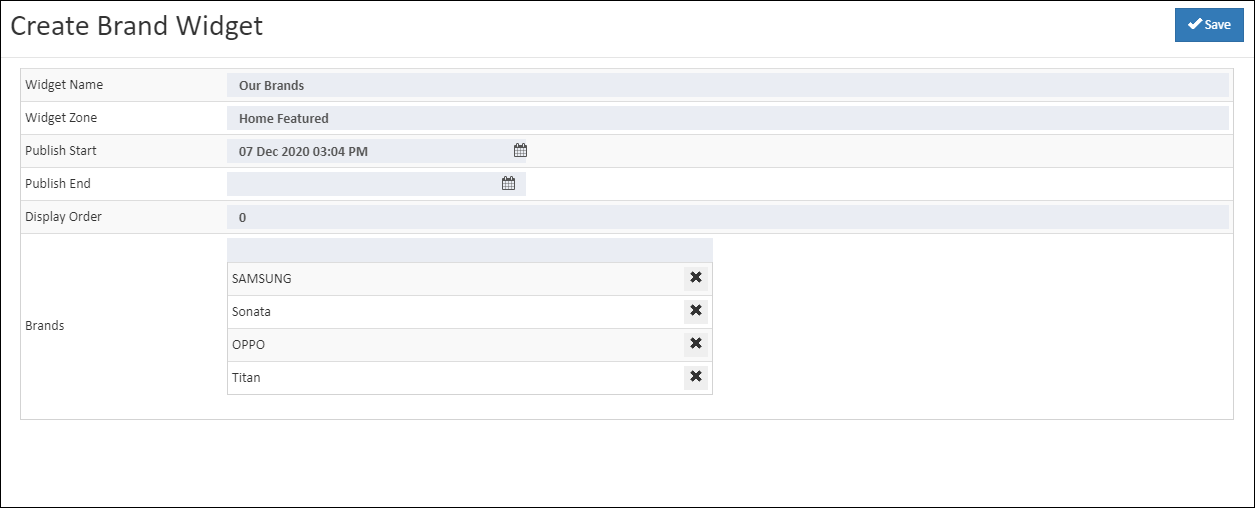
Brand Widget
In an ecommerce site for multi-brand retailing, brand widgets can play an important role in promoting brand awareness and creating a consistent brand experience for customers. Here are some specific ways that brand widgets can be used in an ecommerce site for multi-brand retailing:
Displaying multiple logos: A brand widget can be used to prominently display the logos of different brands on the homepage and throughout the website, making it easy for customers to recognize and remember the different brands being sold on the site.
Showcasing brand colors and typography: A brand widget can be used to incorporate the different brand colors and typography throughout the website, creating a cohesive and consistent look and feel.
Highlighting the brand's mission and values: A brand widget can be used to prominently display the mission and values of the different brands being sold on the site, which can help customers to understand the brand's message and values.
Creating dedicated brand pages: A brand widget can be used to create dedicated brand pages that showcase the products and information of a specific brand, providing a detailed view of the brand.
Creating a brand filter: A brand widget can be used to create a brand filter that allows customers to easily filter and browse products by brand, making it easy for customers to find the products they are looking for.

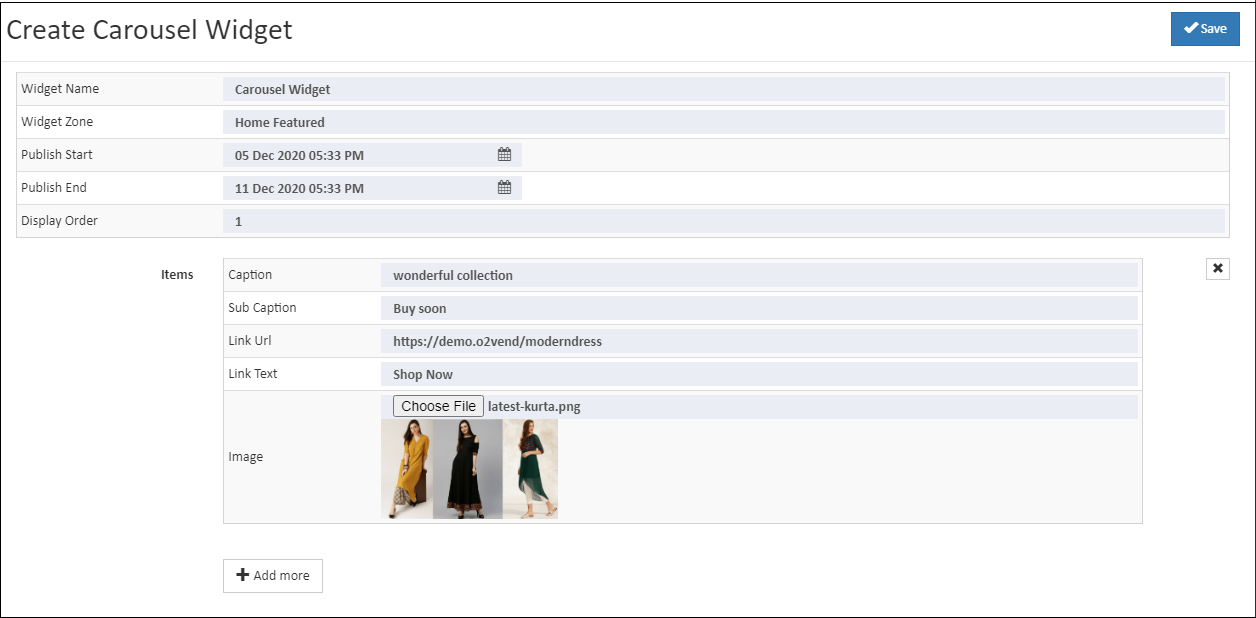
Carousel Widget
An image carousel widget is a pre-designed element that can be added to an eCommerce website to display a rotating set of images. It is often used to showcase products, promotions, or other visual content in a visually appealing and dynamic way. Here are some specific uses of an image carousel widget in an eCommerce website:
Highlighting featured products: An image carousel widget can be used to prominently display a rotating set of featured products on the homepage, which can help to increase visibility and drive more sales for those products.
Promoting special offers and discounts: An image carousel widget can be used to display rotating images of special offers and discounts, which can help to increase visibility and drive more sales for those products.
Showcasing customer reviews and testimonials: An image carousel widget can be used to display rotating images of customer reviews and testimonials, which can help to increase trust and credibility in the brand.
Displaying new arrivals: An image carousel widget can be used to display rotating images of new arrivals, which can help to increase visibility and drive more sales for those products.
Cross-promoting related products: An image carousel widget can be used to cross-promote related products, which can help to increase visibility and drive more sales for those products.
Creating a visual storytelling: An image carousel widget can be used to create a visual storytelling, by displaying a set of images that tell a story of the brand, its values, mission, and the products it offers.

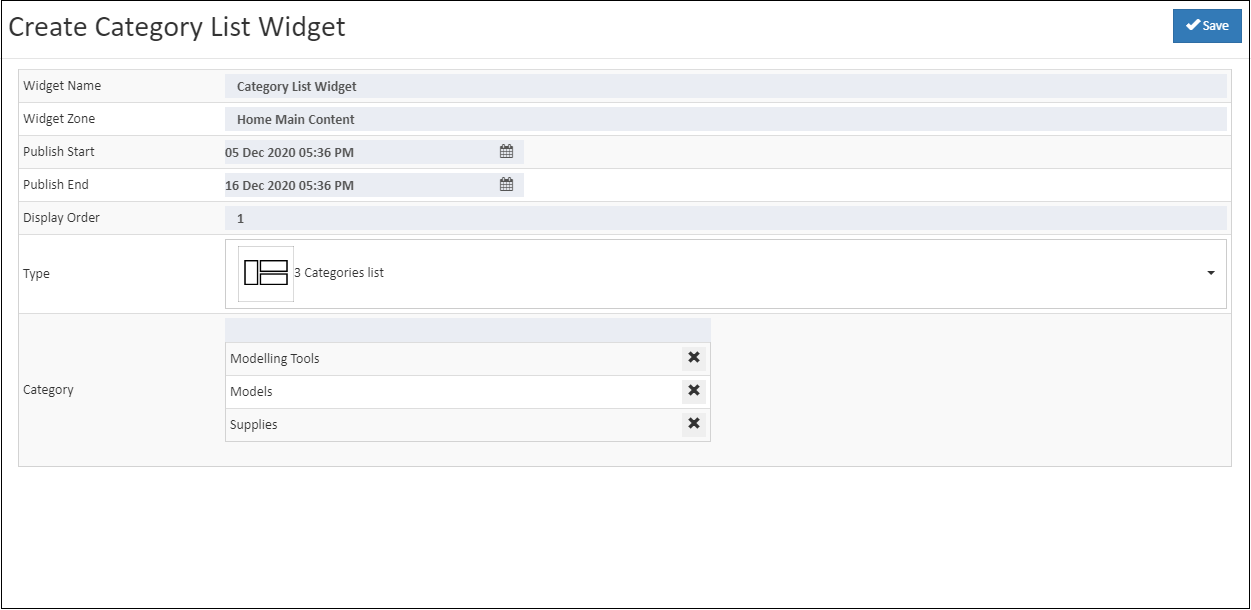
Category List Widget
A category list widget is a pre-designed element that can be added to an eCommerce website to display a list of product categories. It is often used to provide customers with an easy way to navigate the website and find the products they are looking for. Here are some specific uses of a category list widget in an eCommerce website:
Organizing products: A category list widget can be used to organize products into different categories, making it easier for customers to find the products they are looking for.
Navigation: A category list widget can be used to provide customers with an easy way to navigate the website, by displaying a list of categories that they can choose from.
Highlighting popular categories: A category list widget can be used to highlight popular categories, which can help to increase visibility and drive more sales for those products.
Showcasing new categories: A category list widget can be used to display new categories, which can help to increase visibility and drive more sales for those products.
Cross-promoting related categories: A category list widget can be used to cross-promote related categories, which can help to increase visibility and drive more sales for those products.
Creating a filter: A category list widget can be used to create a filter that allows customers to easily filter and browse products by category, making it easy for customers to find the products they are looking for.

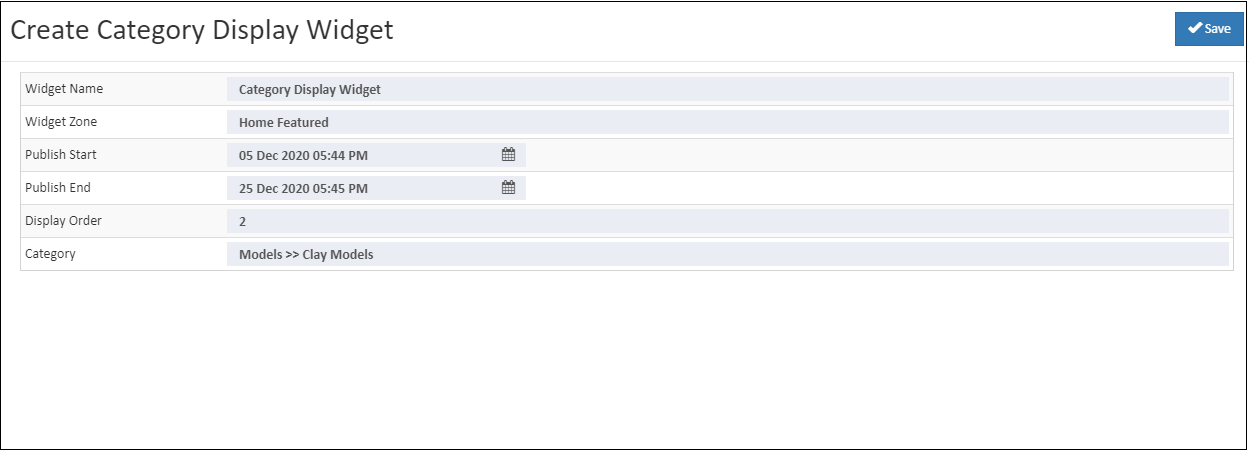
Category Widget
A single category widget is a pre-designed element that can be added to an ecommerce website to display a specific product category. It is often used to provide customers with an easy way to navigate the website and find the products they are looking for, and to highlight a specific category that the business wants to focus on. Here are some specific uses of a single category widget in an ecommerce website:
Highlighting specific products: A single category widget can be used to prominently display a specific product category, which can help to increase visibility and drive more sales for those products.
Promoting seasonal products: A single category widget can be used to promote seasonal products, such as holiday gifts or summer clothing, by highlighting a specific category that is relevant to the current season.
Showcasing new products: A single category widget can be used to display new products, which can help to increase visibility and drive more sales for those products.
Cross-promoting related products: A single category widget can be used to cross-promote related products, which can help to increase visibility and drive more sales for those products.
Focusing on a specific niche: A single category widget can be used to focus on a specific niche product or category that the business wants to target.
Creating a landing page: A single category widget can be used to create a landing page for a specific category, where customers can find more information about the products and the category, making it easy for customers to find the products they are looking for.

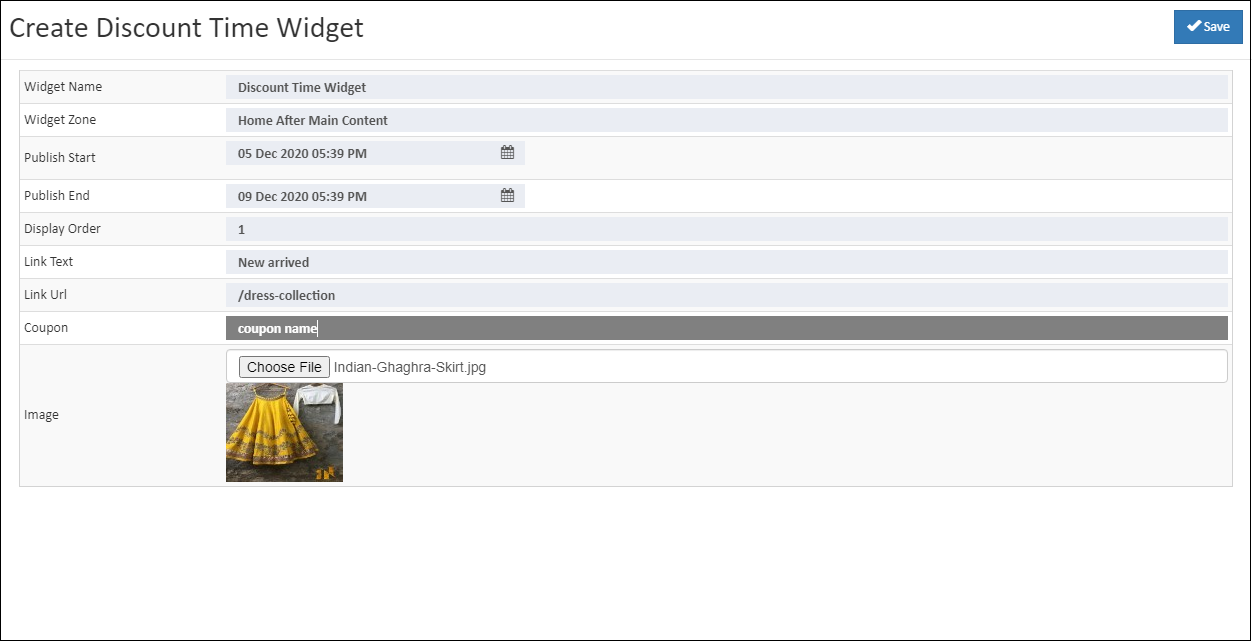
Discount Time Widget
Easily add a discount for product or categories in store. Before create a discount widget should create a coupon. Display countdown clock base on coupon.

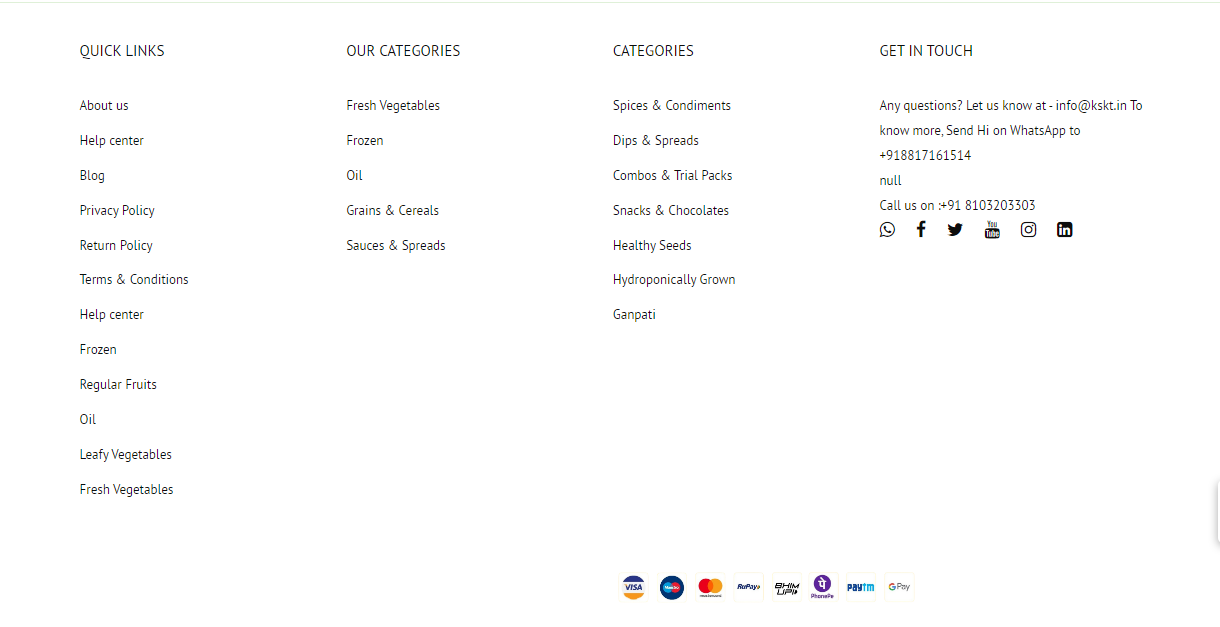
Footer Widget
Footer widget is used to enhance this section by adding widgets, links, menus, photos, videos, code, and even completely custom footers for website.

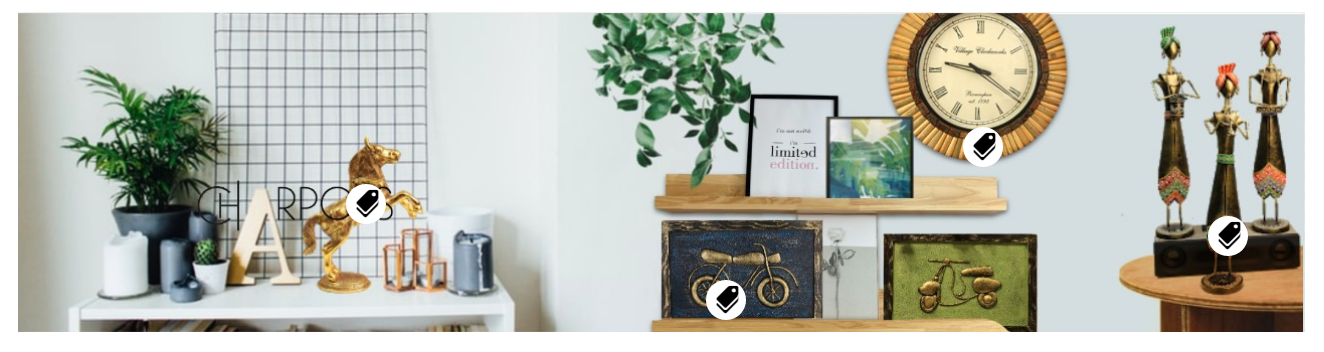
Gallery Widget
The Gallery widget provides with a simple way to display a photo gallery or slideshow on home page. If click that image it goes to the responsive url page.

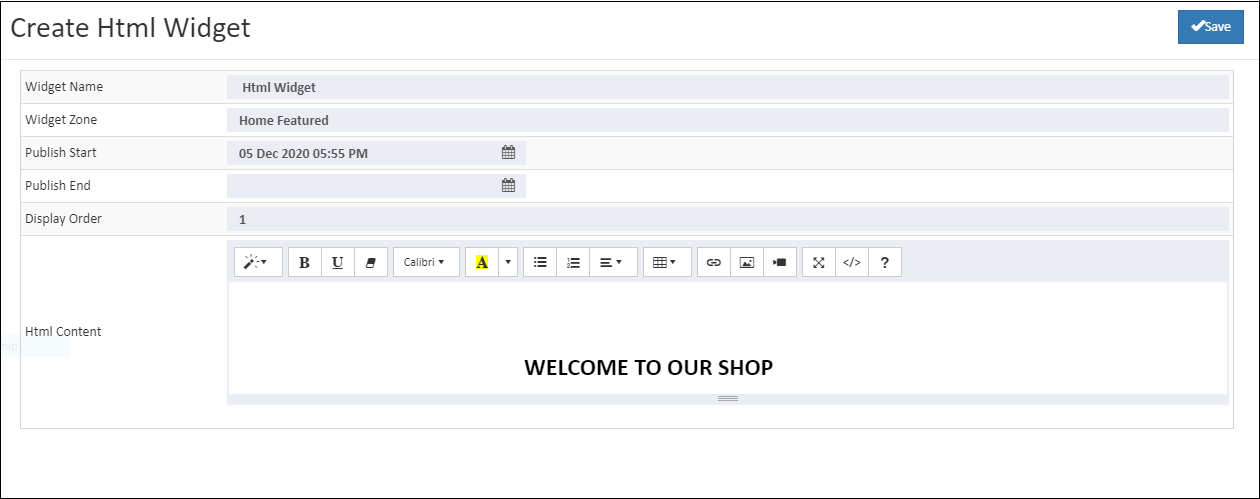
HTML Widget
The HTML widget allows to add and edit the content of web store. Impress visitors to add the image or using the creative contents of webstore.

News Widget
A news widget that highlights the latest products at store. Adding a news widget can make a great addition to webstore. Click the news widget the products author name and published on the date are shown.

Product Canvas Widget
The canvas widget provides a place for the image's tag. Add the tag's URL and move it so it displays in the image. A customer can easily click the product tag to view the product detail page and make a purchase.

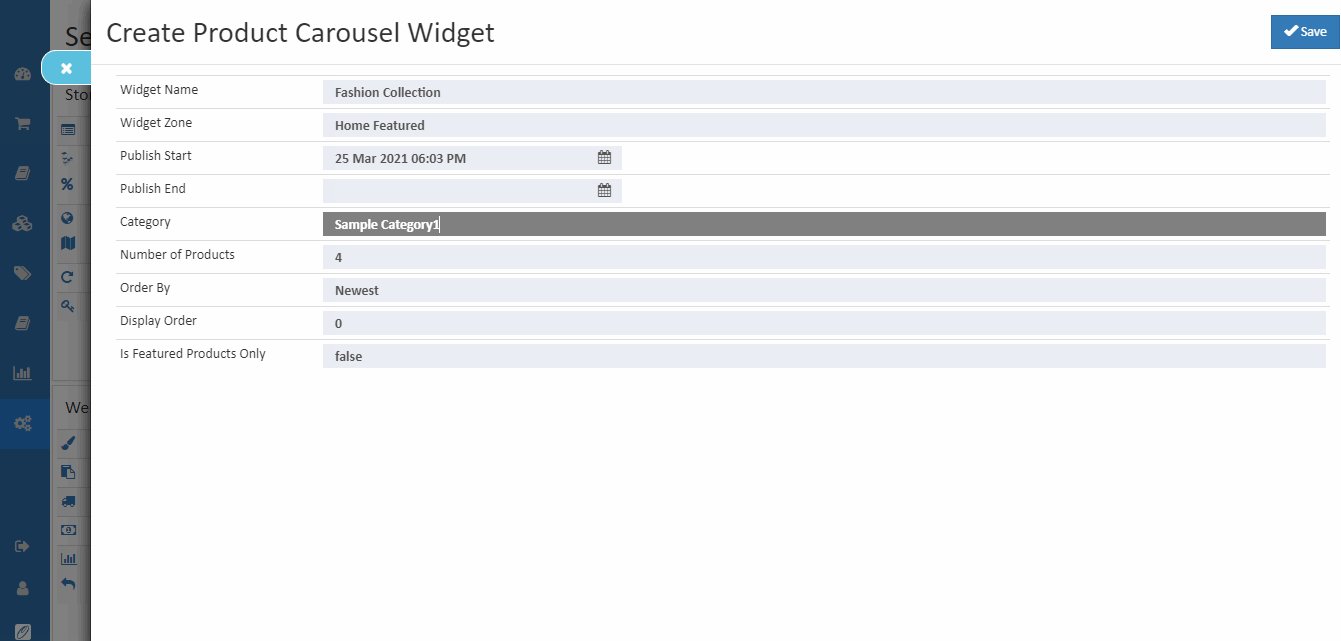
Product Carousel Widget
Product carosuel widget allows, showcase as many items as want on a single page, and make catalog easy to navigate. It allows to create easily attractive product carousel on site or shop and increase conversions & sales.

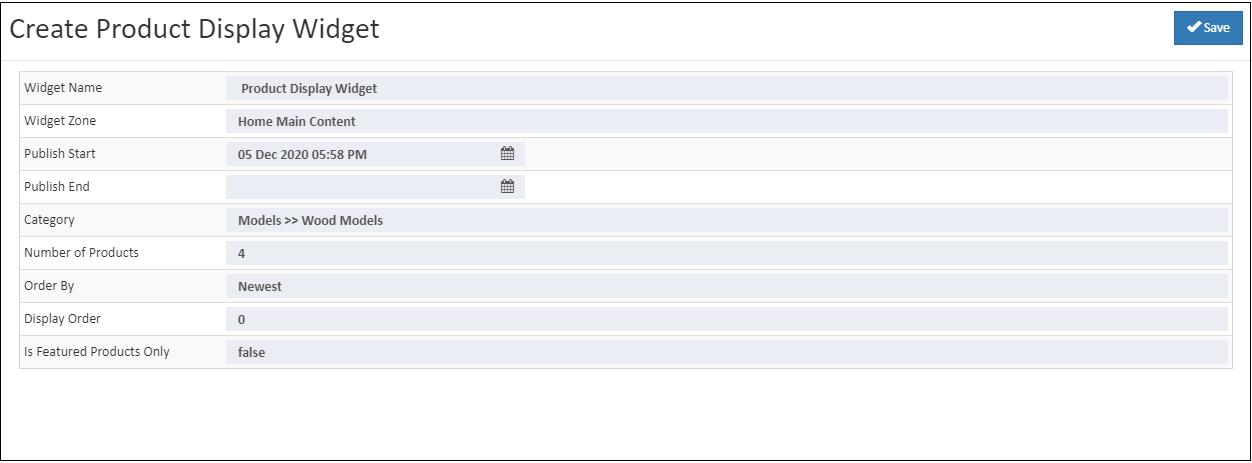
Product Display Widget
Product display widget allows to display a selection of any categories of products. If click the view all link, all products are displayed included in a specific category. If want to sell a specific target product use the product display widget. It will increase the customers can view the all products.

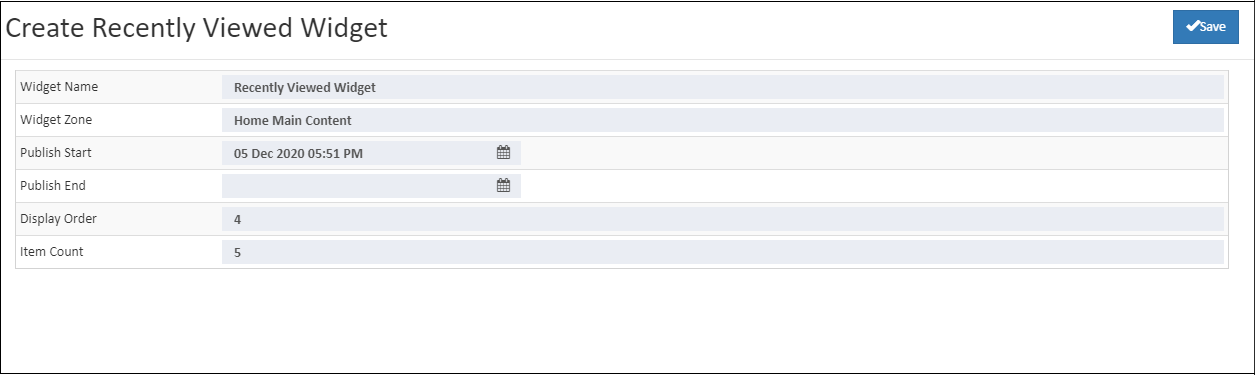
Recently Viewed Product Widget
Recently viewed product widget allows to make shopping process at store easier for customers. It allows customers keep an eye on all the products that they visited recently, which would help enhance the shopping experience of customers.

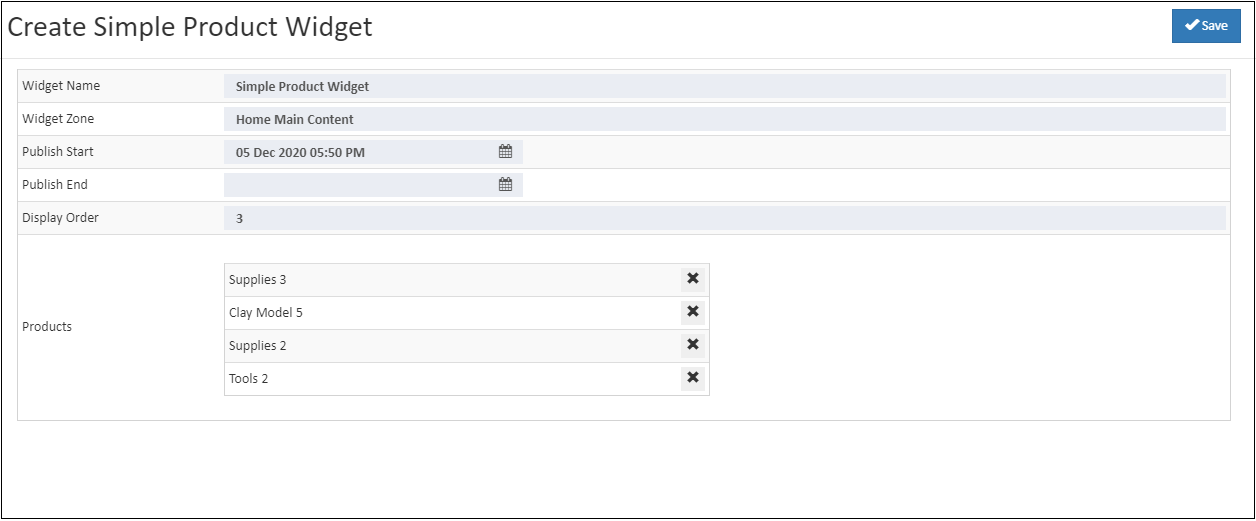
Simple Product Widget
Display various product types like hot selling, latest products, random products, new products or bestselling . This is the best way to show the more variety of products on sale. The customer can easily view and order their liked product when it will show on homepage. Create Simple Product widget, where select Products one by one and set the order of products in home page.

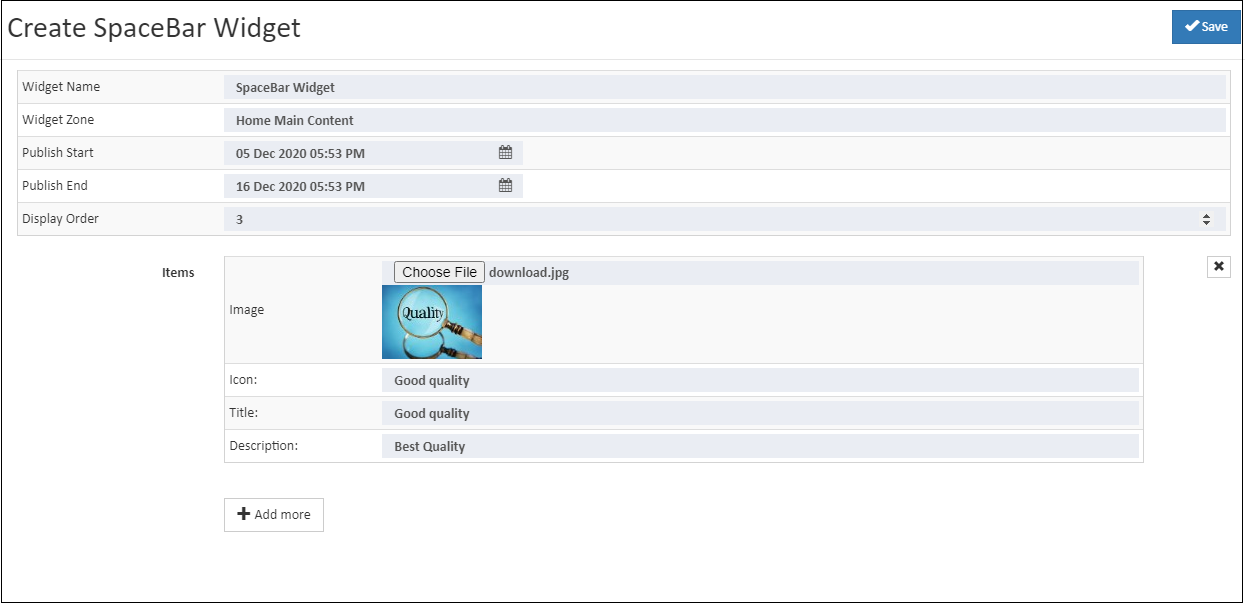
Spacebar Widget
Building customer trust, satisfaction and loyalty is a best goal for any business. If want to show on web store trust and quality for customer choose the space bar widget. Add the best loyalty image for store.

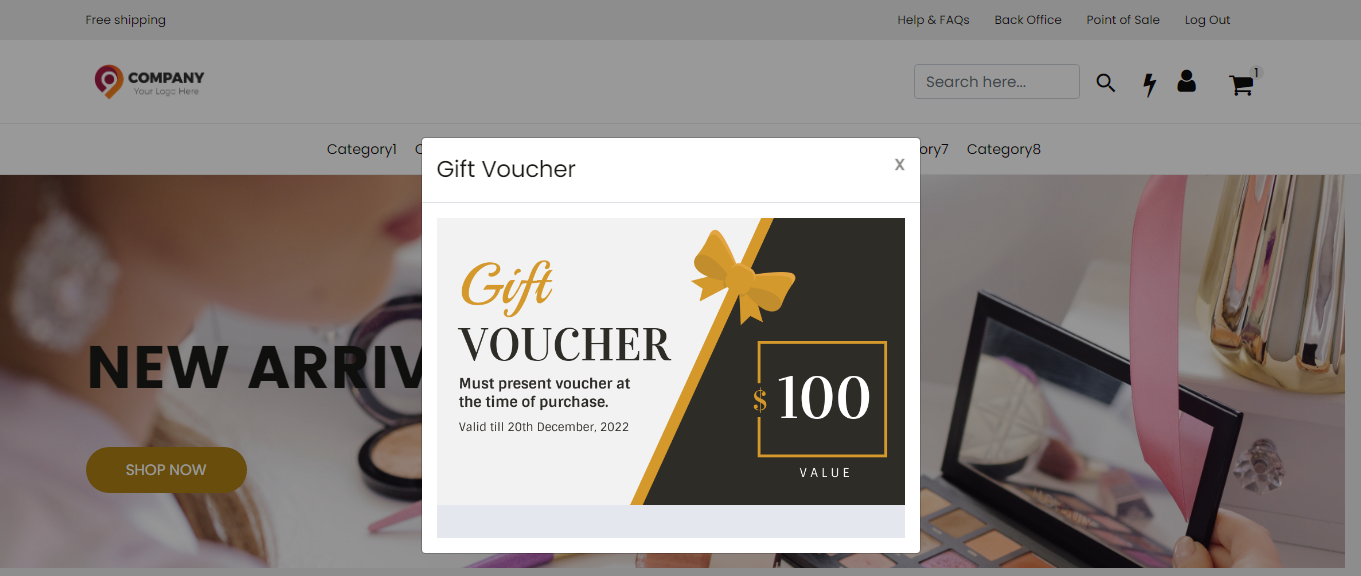
SplashWidget
The splash widget pop-up displays the content or images. The splash widget allows you to display a splash screen before navigating to your website's main page.